בעידן הדיגיטלי, קיום אתר אינטרנט הוא חובה בכל פרויקט עסקי או אישי. פוסט זה ידריך אותך בתהליך של SGO, צוות המתמחה ביצירת אתרים ייחודיים וידידותיים לגוגל.
1. 'מה המטרה שלך?': הגדרת מטרת האתר שלך
הגדרת מטרת האתר שלך היא הצעד הראשון המכריע בתהליך בניית נוכחות דיגיטלית מוצלחת. לפני שתגלשו לעיצוב ופיתוח, הקדישו זמן לזהות בבירור מה אתם שואפים להשיג מהאתר שלכם. האם אתם מחפשים להציג את הפורטפוליו שלכם, למכור מוצרים, לספק מידע או לייצר לידים? הבנת המטרות שלכם תעצב כל החלטה קדימה. זה חיוני להגדיר את מטרת האתר עם היעדים העסקיים הכוללים כדי להבטיח אסטרטגיה דיגיטלית מגובשת ויעילה. על ידי הגדרת היעדים שלך מראש, אתה יכול ליצור מפת דרכים המנחה את כל תהליך בניית האתר. הבהירות הזו לא רק תייעל את תהליך הפיתוח אלא גם תעזור לך למדוד את הצלחת האתר שלך ברגע שהוא פעיל.

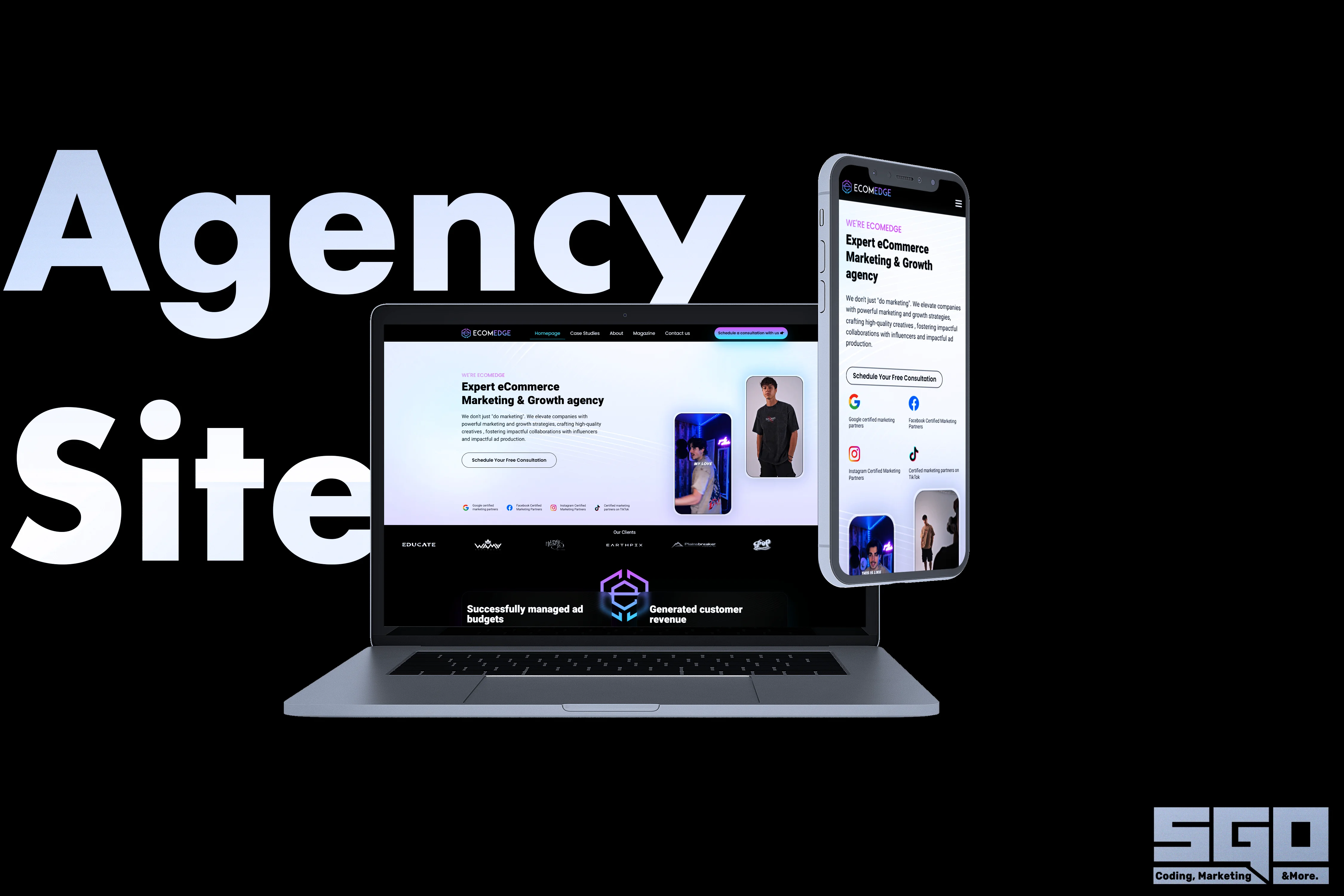
פיתוח אתר בעל חווית משתמש ייחודית לסוכנות השיווק הבינלאומית ECOMEDGE
2. 'התוכן הוא המלך': פיתוח האפיון הנכון לאתר שלך
כשמדובר בבניית אתר, התוכן שאתה מציג ממלא תפקיד מרכזי במעורבות והמרות. פיתוח האפיון הנכון לאתר שלך כרוך ביצירת תוכן מושך ורלוונטי המהדהד עם קהל היעד שלך. בין אם זה פוסטים אינפורמטיביים בבלוג, תיאורי מוצרים מרתקים או אלמנטים מולטימדיה מרתקים, כל פיסת תוכן צריכה להתאים למטרות האתר שלך ולהתייחס לצרכים של המשתמשים שלך. ביצוע מחקר יסודי כדי להבין את העדפות הקהל, נקודות הכאב וההתנהגויות של הקהל שלך חיוני ביצירת תוכן שמניע את הפעולות הרצויות. זה כולל לשקול את הטון, הסגנון והמסרים שייצגו בצורה הטובה ביותר את המותג שלך ויתקשרו עם המבקרים שלך. אסטרטגיית התוכן שלך צריכה להיות בנויה סביב מתן ערך לקהל שלך תוך תמיכה ביעדים העסקיים הכוללים שלך. על ידי התמקדות באיכות, אותנטיות ועקביות בתהליך יצירת התוכן, אתה יכול לבסס אמינות, לבנות אמון ולעודד אינטראקציות משמעותיות עם המבקרים באתר. זכרו, בנוף הדיגיטלי, התוכן באמת שולט, מעצב את חווית המשתמש ומשפיע על הצלחת האתר שלכם.
3. ״עיצוב זה לא רק איך שהוא נראה ומרגיש. עיצוב זה איך זה עובד״. – סטיב ג'ובס: יצירת האלמנטים החזותיים של האתר שלך
יצירת האלמנטים הוויזואליים של האתר שלך אינה תתמקד רק באסתטיקה; אלא גם בפונקציונליות וחווית המשתמש שהעיצוב מספק. כל צבע, בחירת גופן ותמונה שנבחרו צריכים לשרת מטרה בשיפור השימושיות והדרכת המבקרים באתר. עקביות באלמנטים עיצוביים עוזרת לבסס את זהות המותג ומטפחת מסע לקוח מגובש ובלתי נשכח. על ידי שימת לב לפרטים כגון טיפוגרפיה, מרווחים ותמונות, אתה יכול ליצור ממשק מושך ויזואלי ואינטואיטיבי שמהדהד עם קהל היעד שלך. הפריסה והארגון של התוכן צריכים להיות אינטואיטיביים, מה שיקל על המשתמשים לנווט ולמצוא את המידע שהם מחפשים. אימוץ עקרונות עיצוב רספונסיבי מבטיח שהאתר שלך נראה ומתפקד בצורה חלקה על פני מכשירים שונים, ומספק חוויה ידידותית למשתמש ללא קשר לגודל המסך. זכור, עיצוב אינו מתמקד רק במראה האתר שלך; אלא גם באיך לעניין, ליידע ולהמיר את המשתמשים ללקוחות.

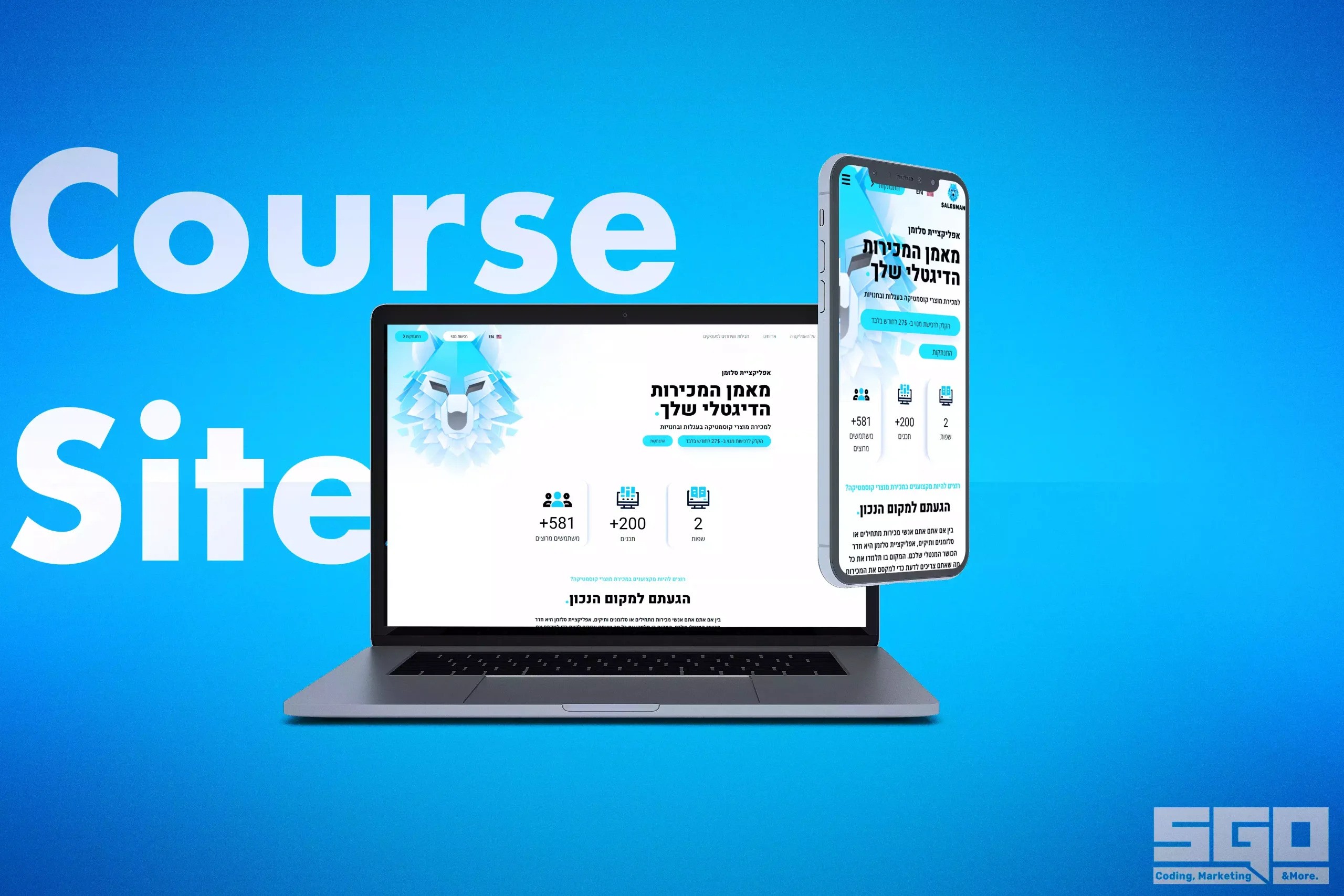
פיתוח ועיצוב בהתאמה אישית אתר קורסים 2 שפות והמרה לאפליקציה עבור Salesman מאמן המכירות הדיגיטלי שלך
4. 'בשלב הקידוד, האתר שלך מתעורר לחיים': רתימת HTML, CSS ו-JavaScript עבור האתר שלך
כשאתה צולל לשלב הקידוד של פיתוח האתר, אתה מתחיל להפוך את התוכן והעיצוב לפלטפורמה דיגיטלית פונקציונלית ואינטראקטיבית. HTML (HyperText Markup Language) מהווה את עמוד השדרה של מבנה האתר, ומגדיר את התוכן והפריסה של כל עמוד. CSS (Cascading Style Sheets) – עיצוב האתר שלך, קובע כיצד הוא נראה ומבטיח חוויה ויזואלית עקבית בדפדפני אינטרנט שונים. JavaScript מוסיף אינטראקטיביות ופונקציונליות דינמית, ומאפשר לך ליצור תכונות מרתקות כמו אנימציות, אימות טפסים ואלמנטים רספונסיביים ועוד. על ידי שילוב של שלוש טכנולוגיות הליבה הללו, אתה יכול להחיות את האתר שלך ולספק למשתמשים חווית גלישה חלקה ומהנה.
בניית אתר היא תהליך מורכב הכולל תכנון קפדני, יצירתיות, כישורים טכניים ובדיקות קפדניות. בין אם אתה בלוגר או תאגיד, השלבים נשארים זהים. זכור שהאתר הוא השתקפות שלך או של העסק שלך, אז וודא שהוא בנוי טוב ומרשים. SGO יכולה לספק לך אתר ייחודיי וידידותי לגוגל המותאם בדיוק לצרכים שלך.